The easiest way for Confluence teams to collaborate using diagrams
Trust the #1 rated app on the Atlassian Marketplace.
- Collaborate on diagrams and whiteboards in real-time
- More installs than all Confluence diagramming apps combined
- Best-in-class security
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationThe biggest teams trust draw.io
Chosen by more teams than any other Confluence or Jira diagramming app, draw.io is equally at home in small start-ups as it is with the biggest organizations in the world. When you choose draw.io, you are in excellent company.

Visualization delivers information faster
We offer a vast array of diagram types for any and all use cases. Here are just a few of our most popular options. And, of course, you can mix, match, and experiment for customized shape libraries that meet your own unique needs.

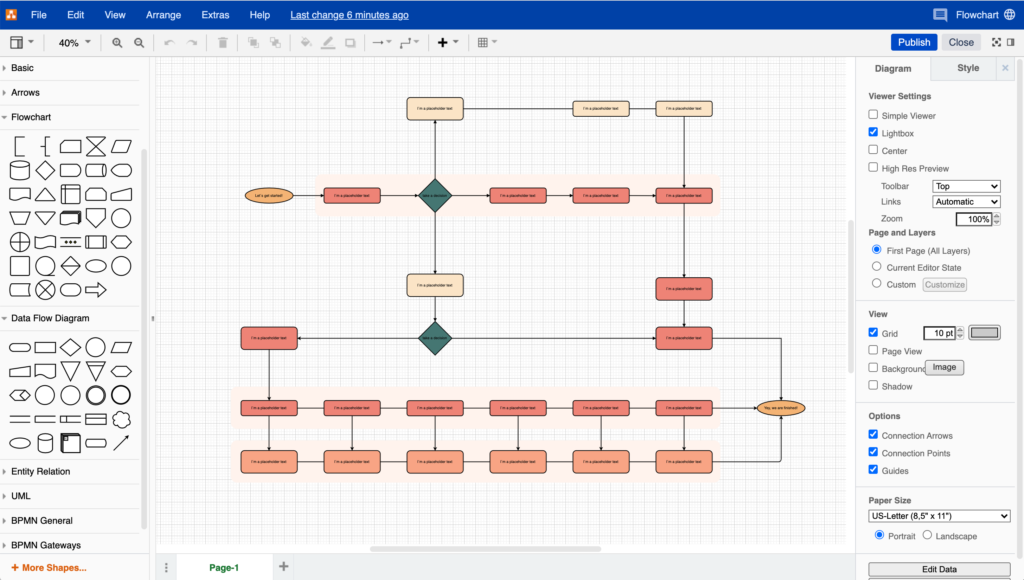
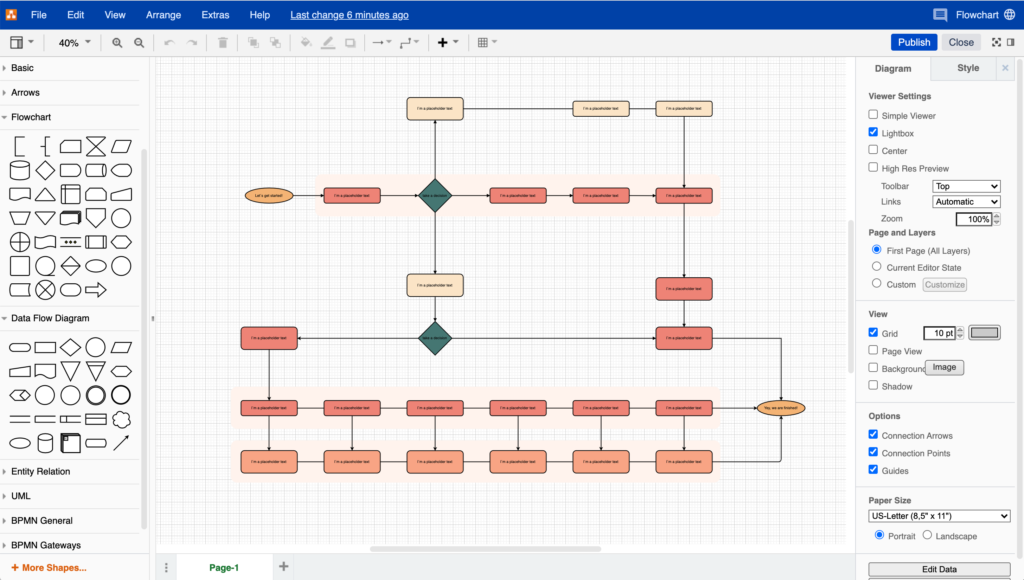
Flowchart

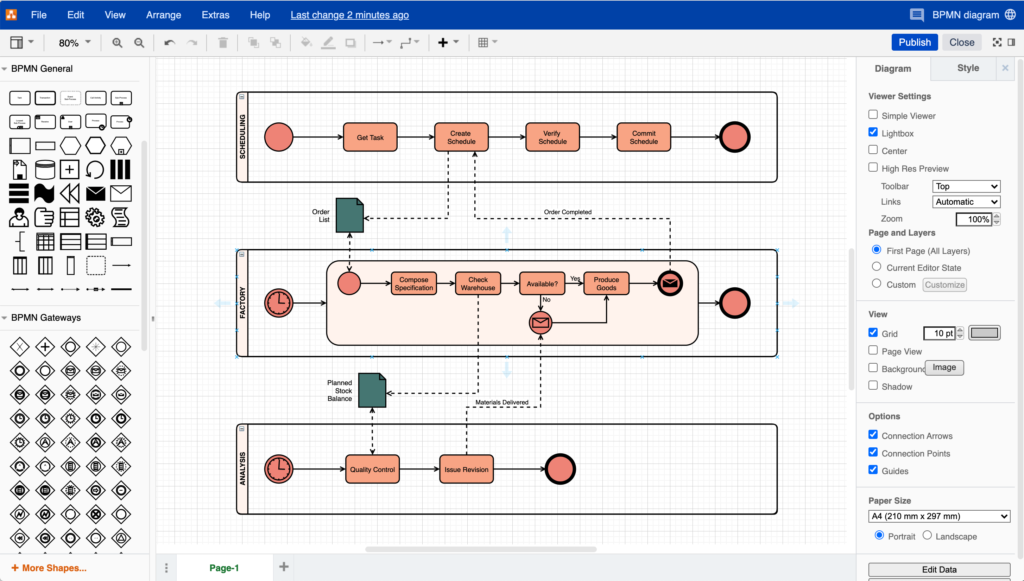
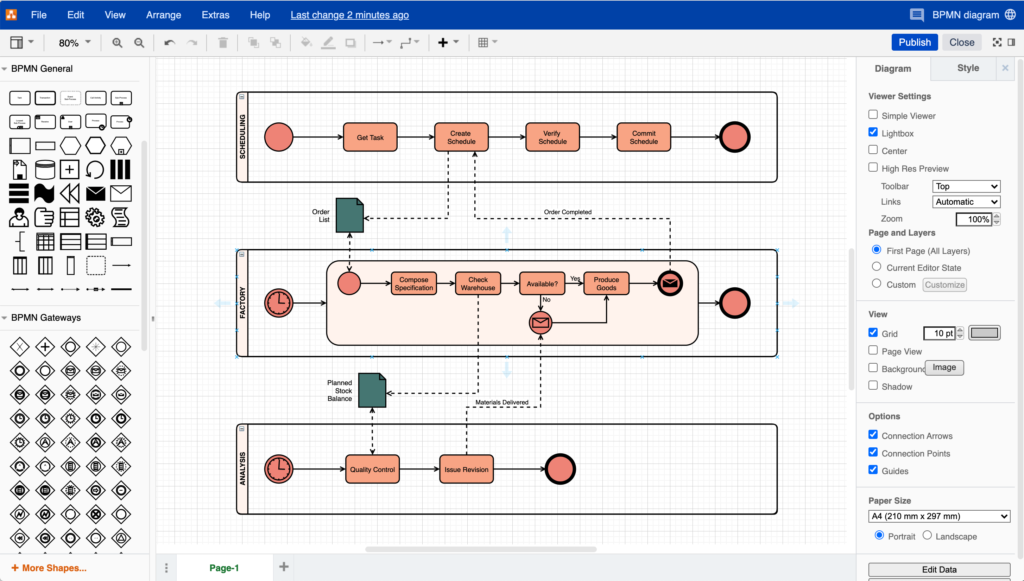
BPMN

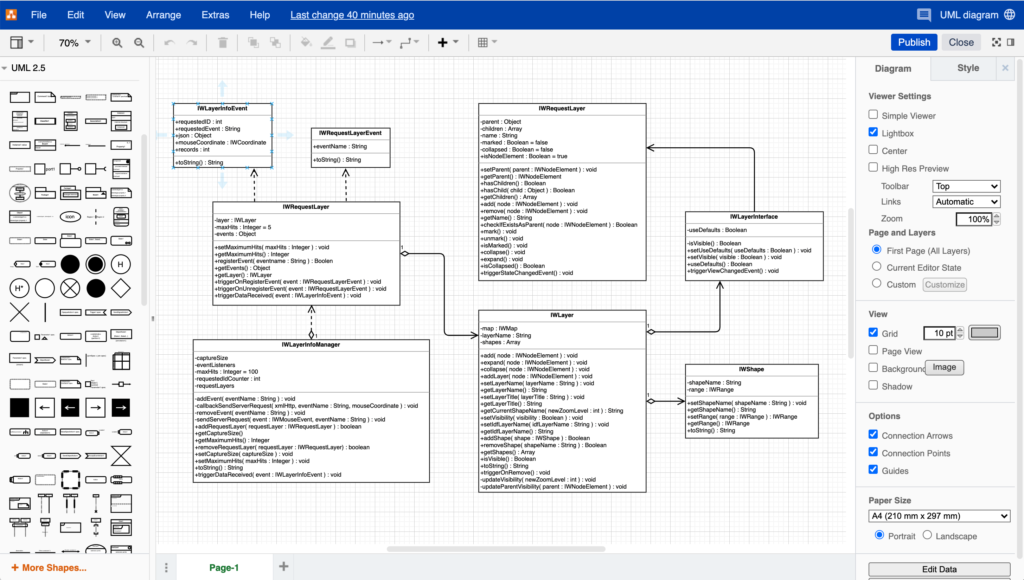
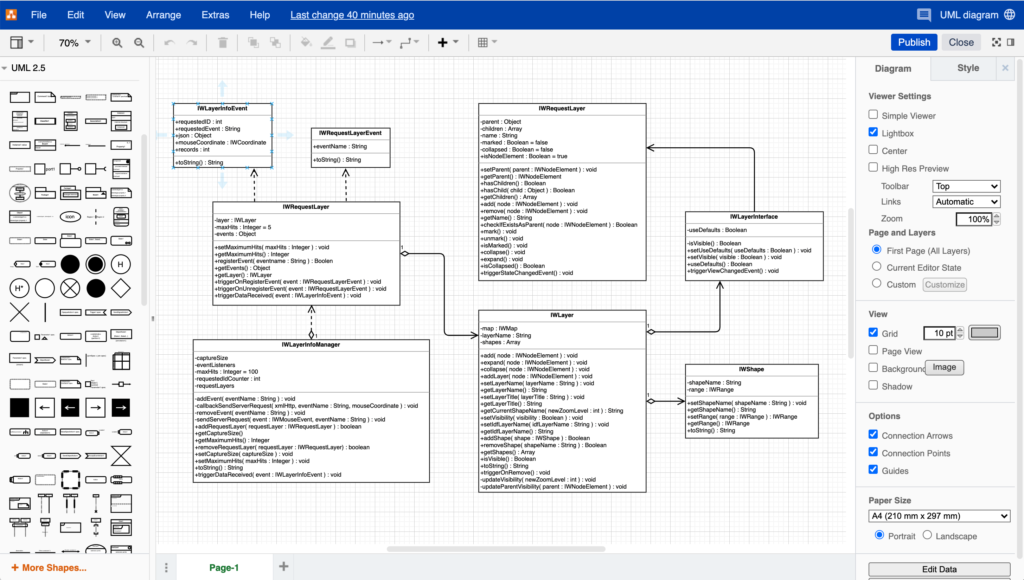
UML

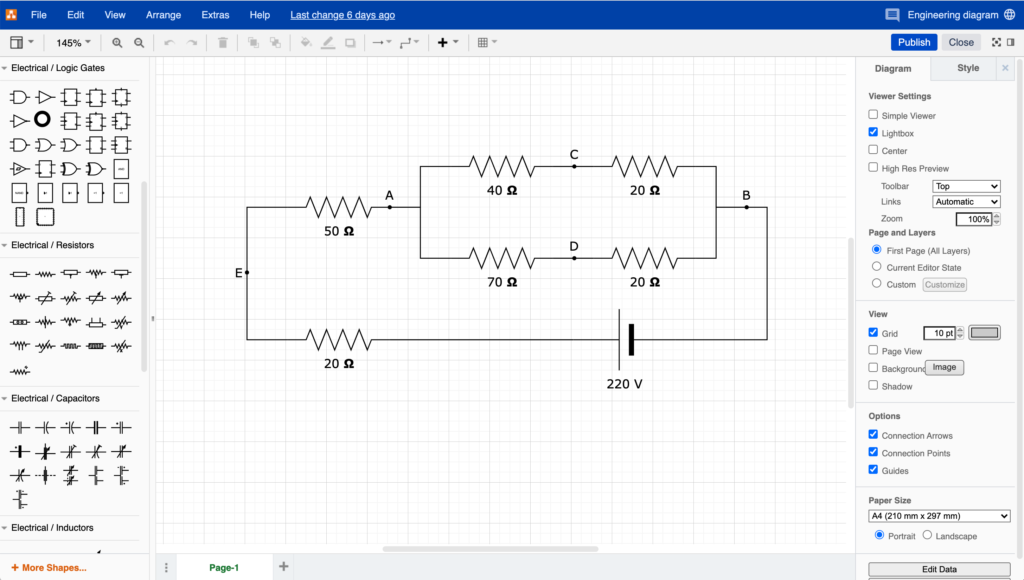
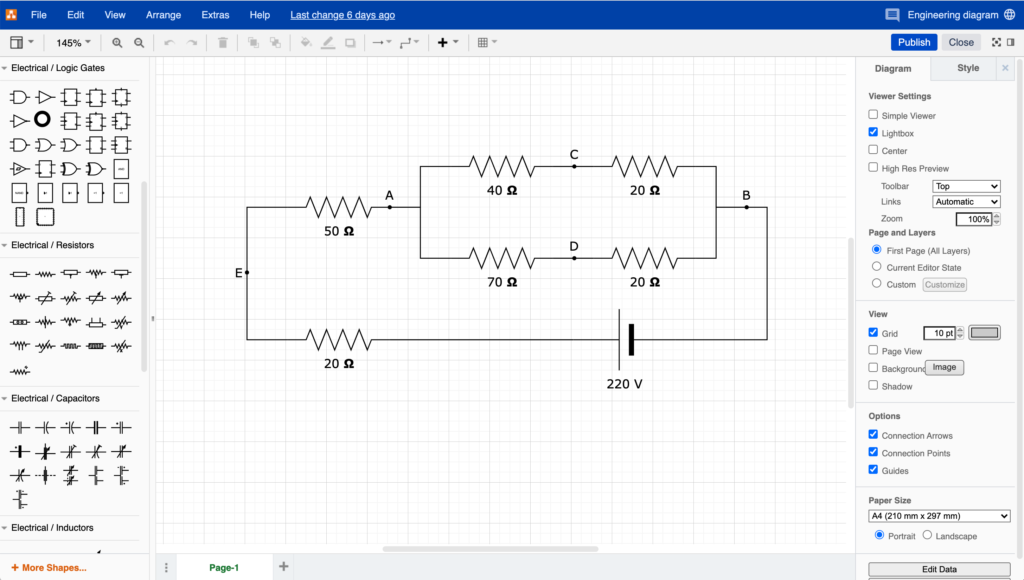
Engineering diagram

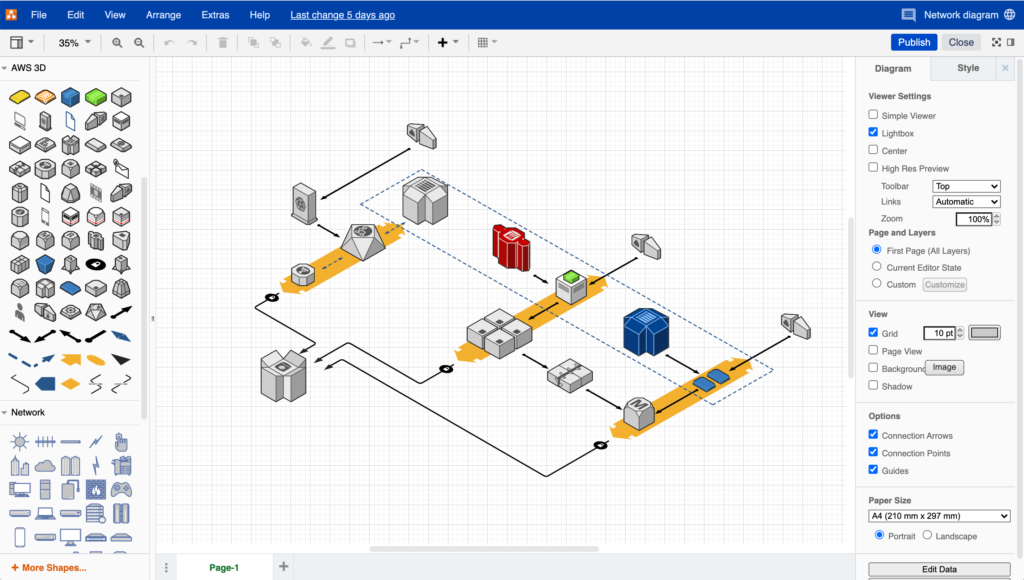
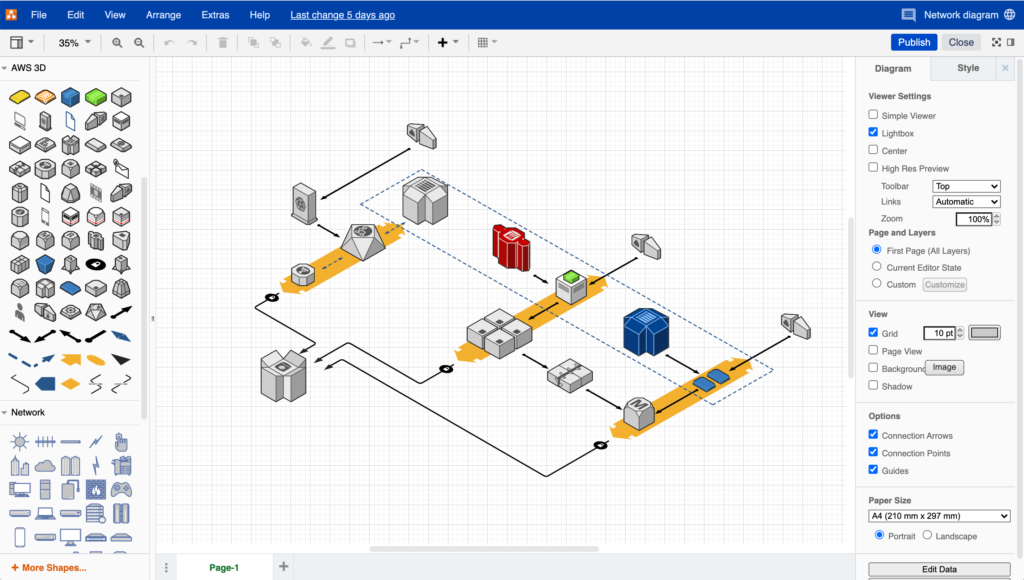
Network diagram

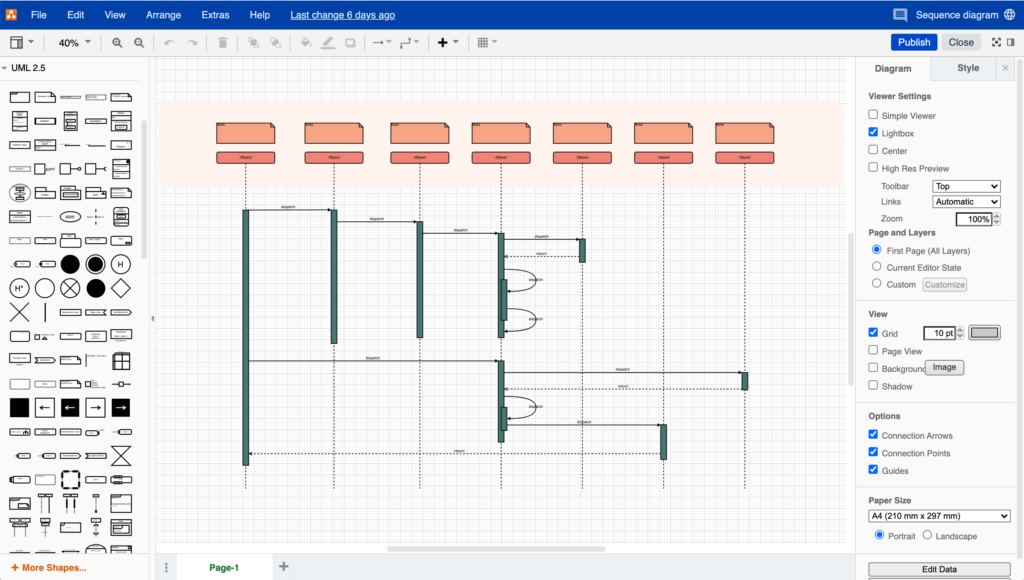
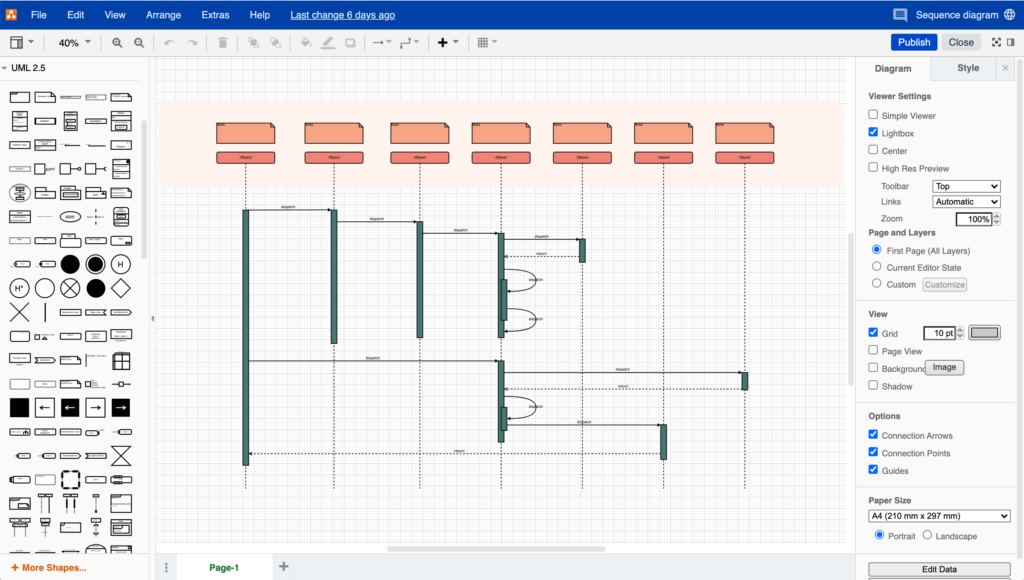
Sequence diagram

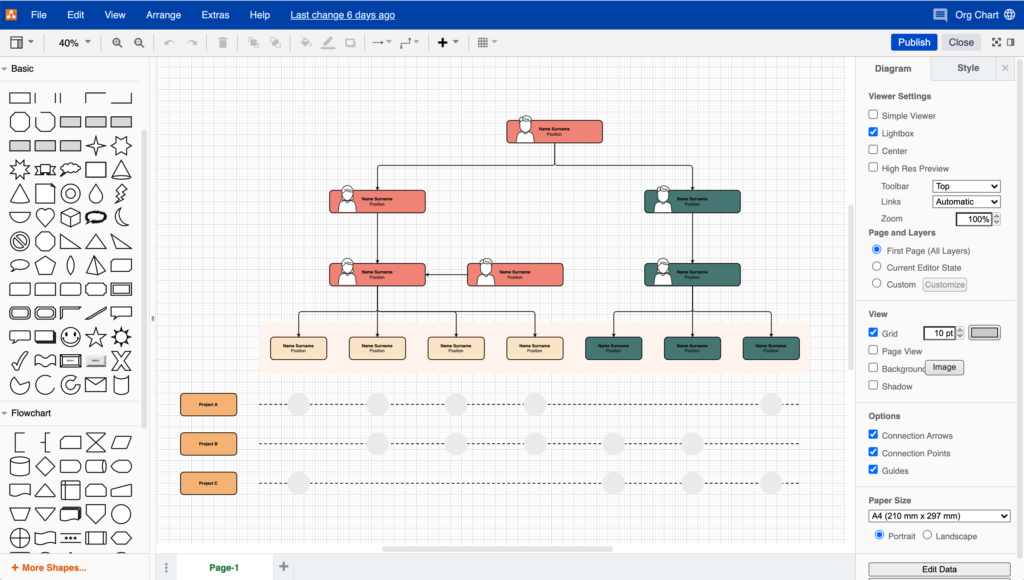
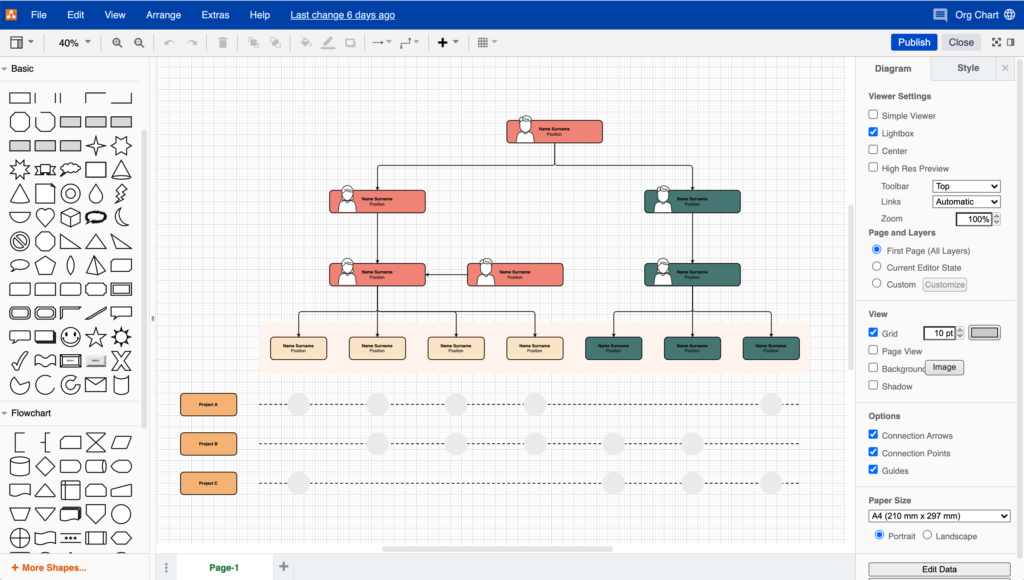
Org Chart

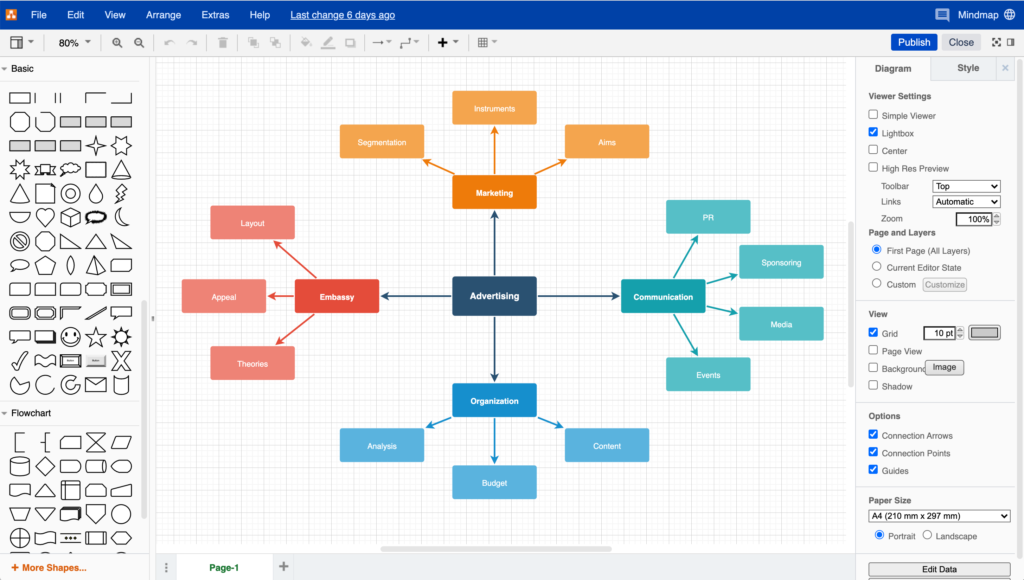
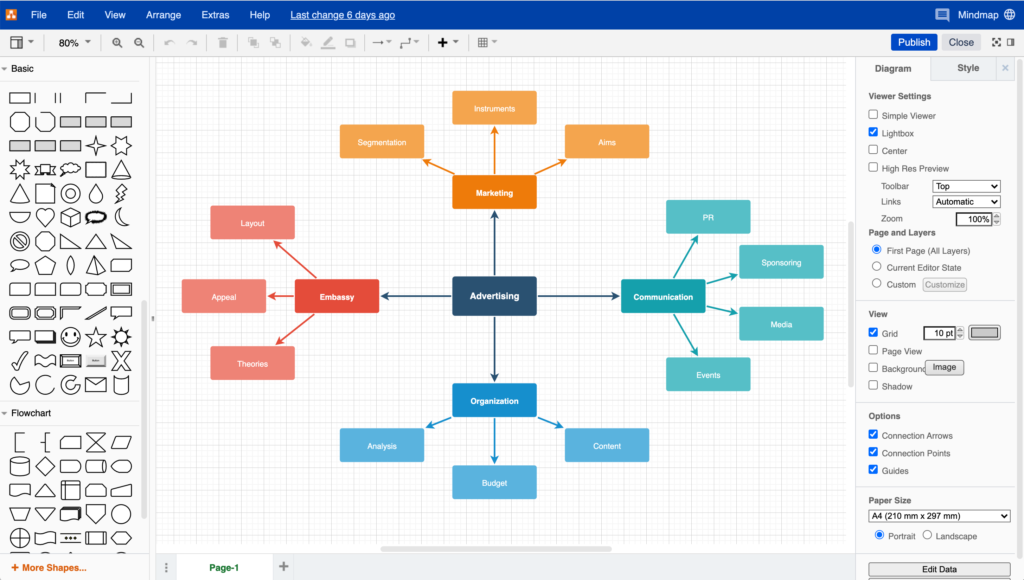
Mindmap








Begin your journey with the #1 rated app
Get your 30 days free trial in the Atlassian Marketplace
or simply book a demo for a personal meeting.

Enterprise grade privacy
- Full control of data residency
- Only you can access your data
- No trackers, nothing injected
- Data only stored in Confluence

One-click migration
- One-click import of Gliffy
- Import and export Visio
- Easy migration from Lucidchart
- Embed from Google Drive and OneDrive

The only trusted solution for Confluence Data Center
- draw.io for Confluence Data Center is the only actively developed solution for DC
- Privacy is in our DNA, we understand what behind the firewall really means
Trust the #1 rated app on the
Atlassian Marketplace
»This app is perfect for every company size and a real must-have! We can draw our processes, org charts, and much more within a few clicks and perfectly integrate them in our Confluence documentation.«
More than 20 years
of diagramming expertise
of diagramming expertise