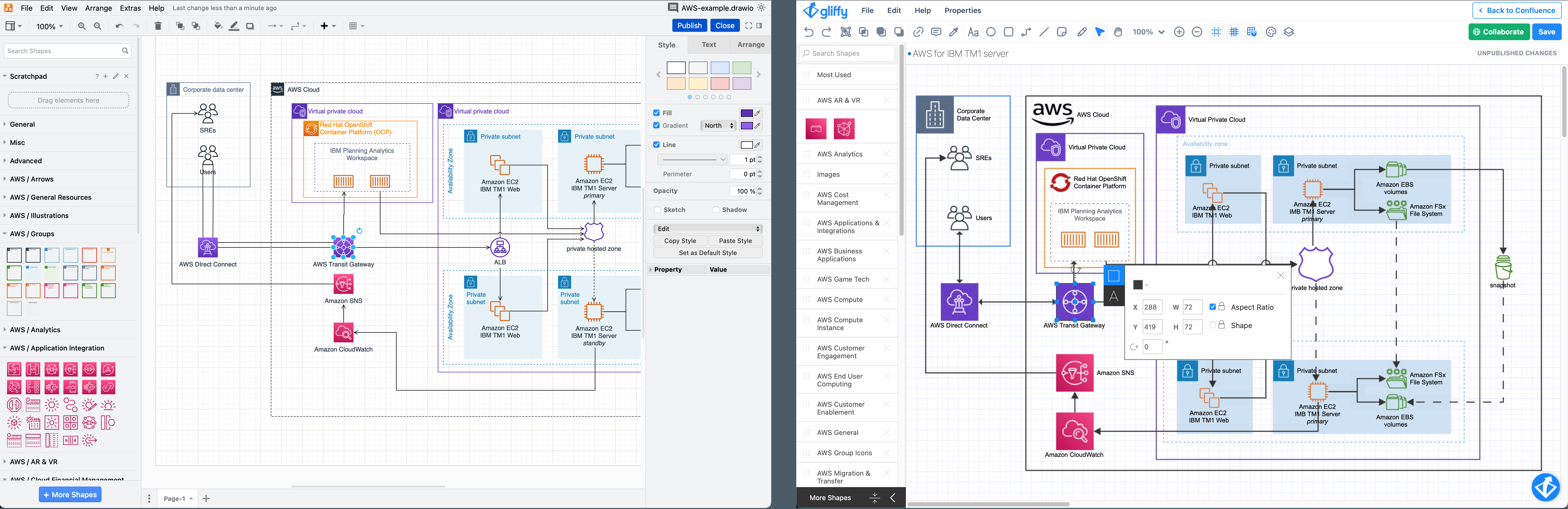
Collaborative editing in draw.io in Confluence DC
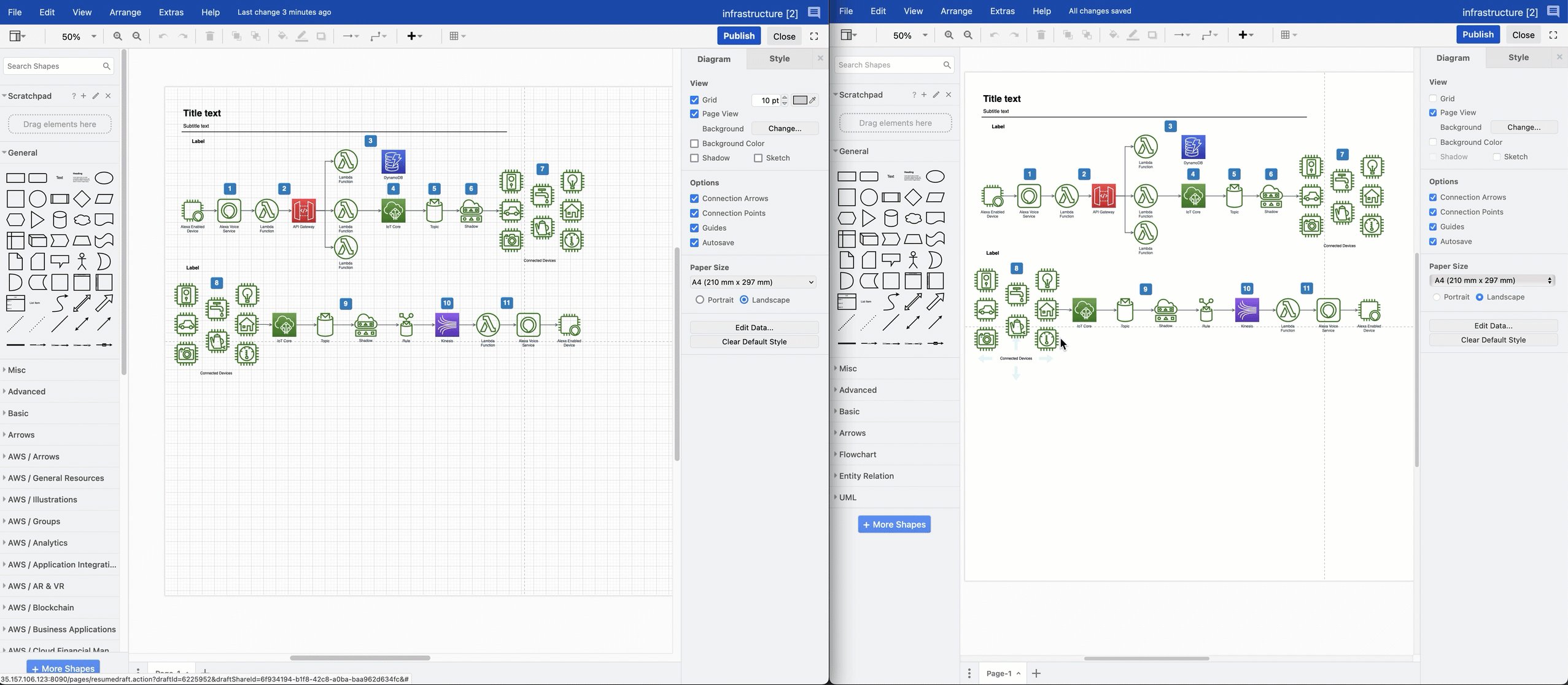
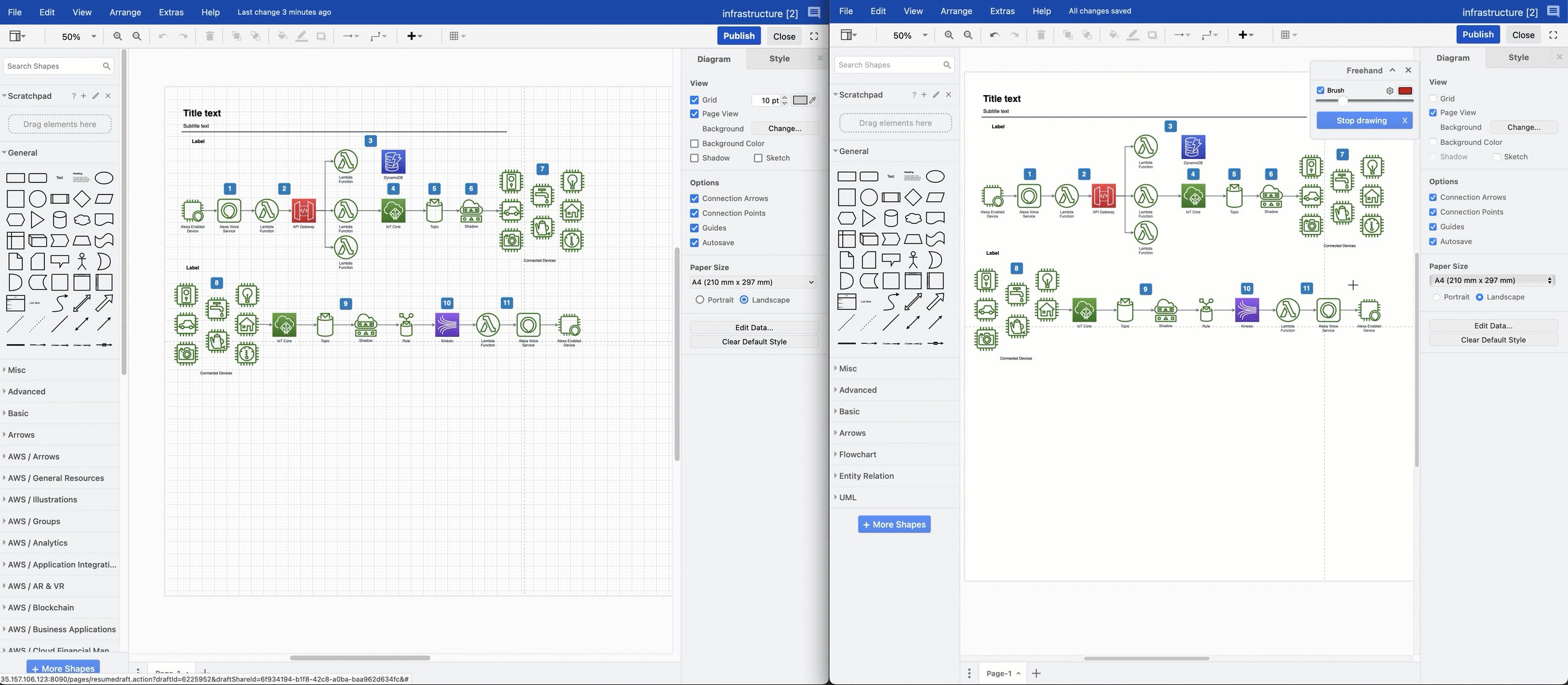
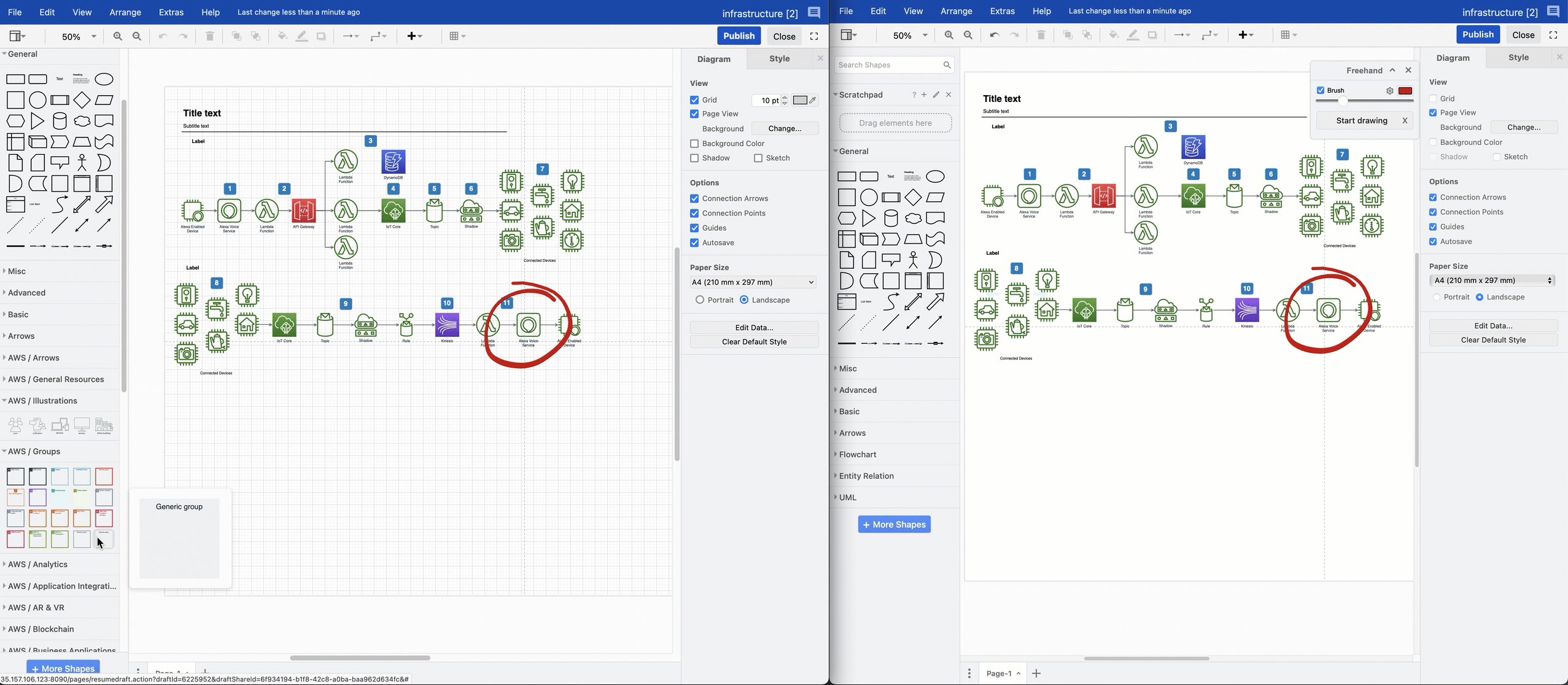
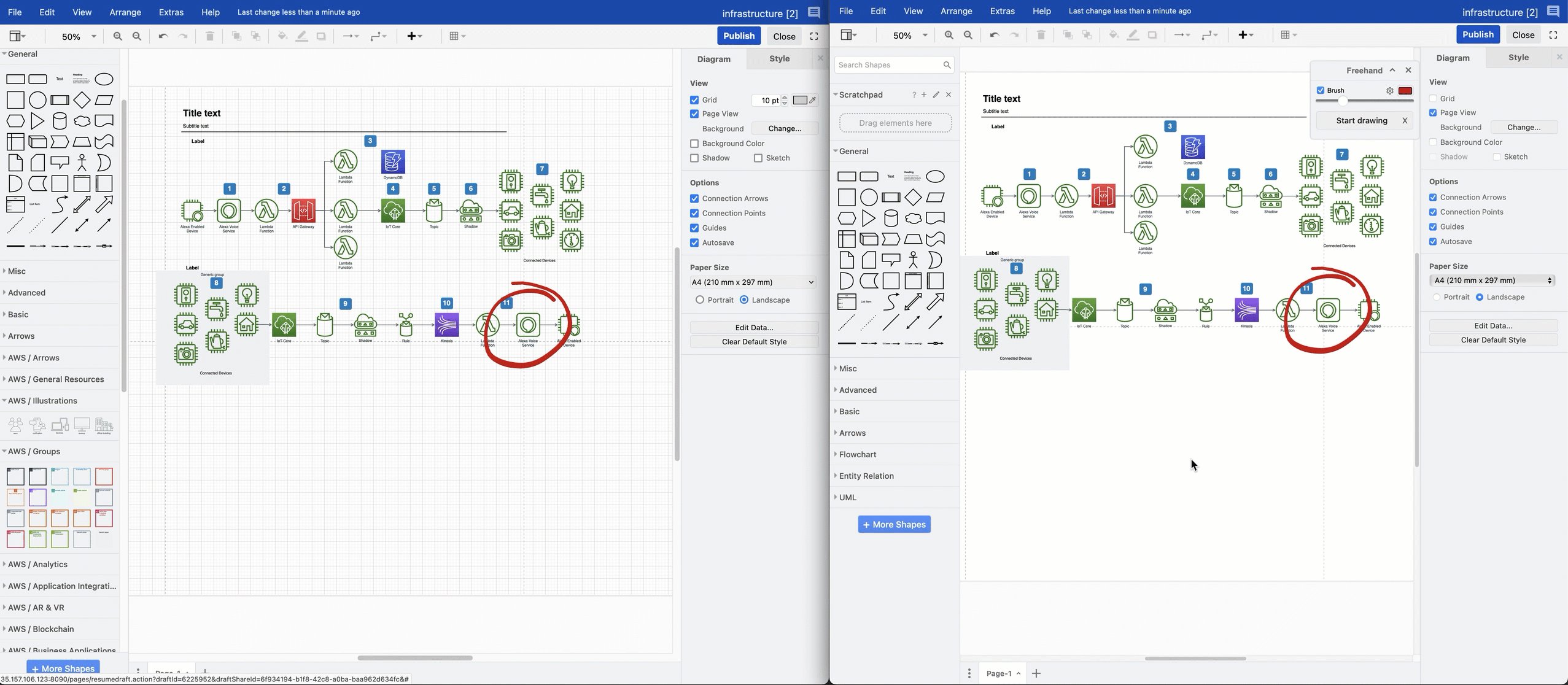
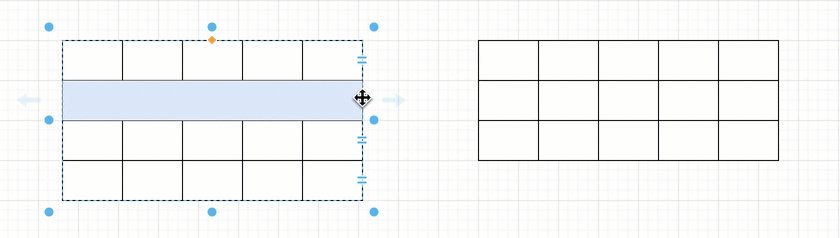
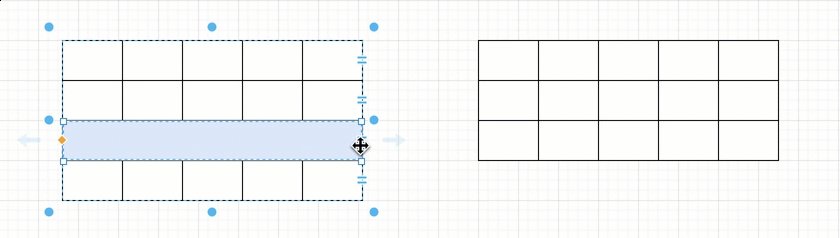
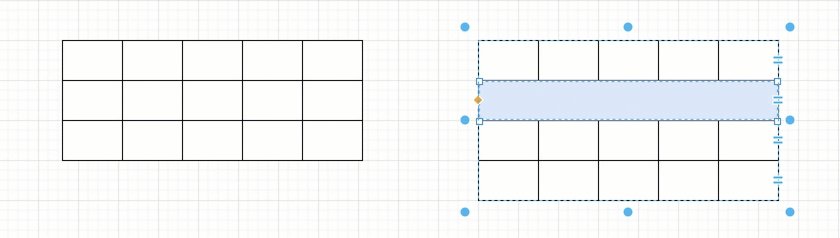
Collaborative editing has long been possible in draw.io for Confluence Cloud. From the draw.io for Confluence DC release 13.0, you and your team will be able to edit the same diagram and see each other’s changes.