Export diagrams as SVG images
SVG images load quickly, especially when compared to loading diagram images in other formats. You can embed an SVG image exported from draw.io in a website, document or even a WordPress site if you have installed a plugin that support the upload of SVG files.
SVG or Scalable Vector Graphics is a file format that defines vector-graphics using the XML markup language, similar to the .drawio file format used for diagrams created in draw.io. SVG images can be enlarged or shrunk without losing quality or introducing pixellation, unlike .JPG, .GIF and .PNG image formats. Because SVG uses XML code, non-image code can be embedded in these files, which has resulted in them not being supported on certain platforms without third-party plugins.
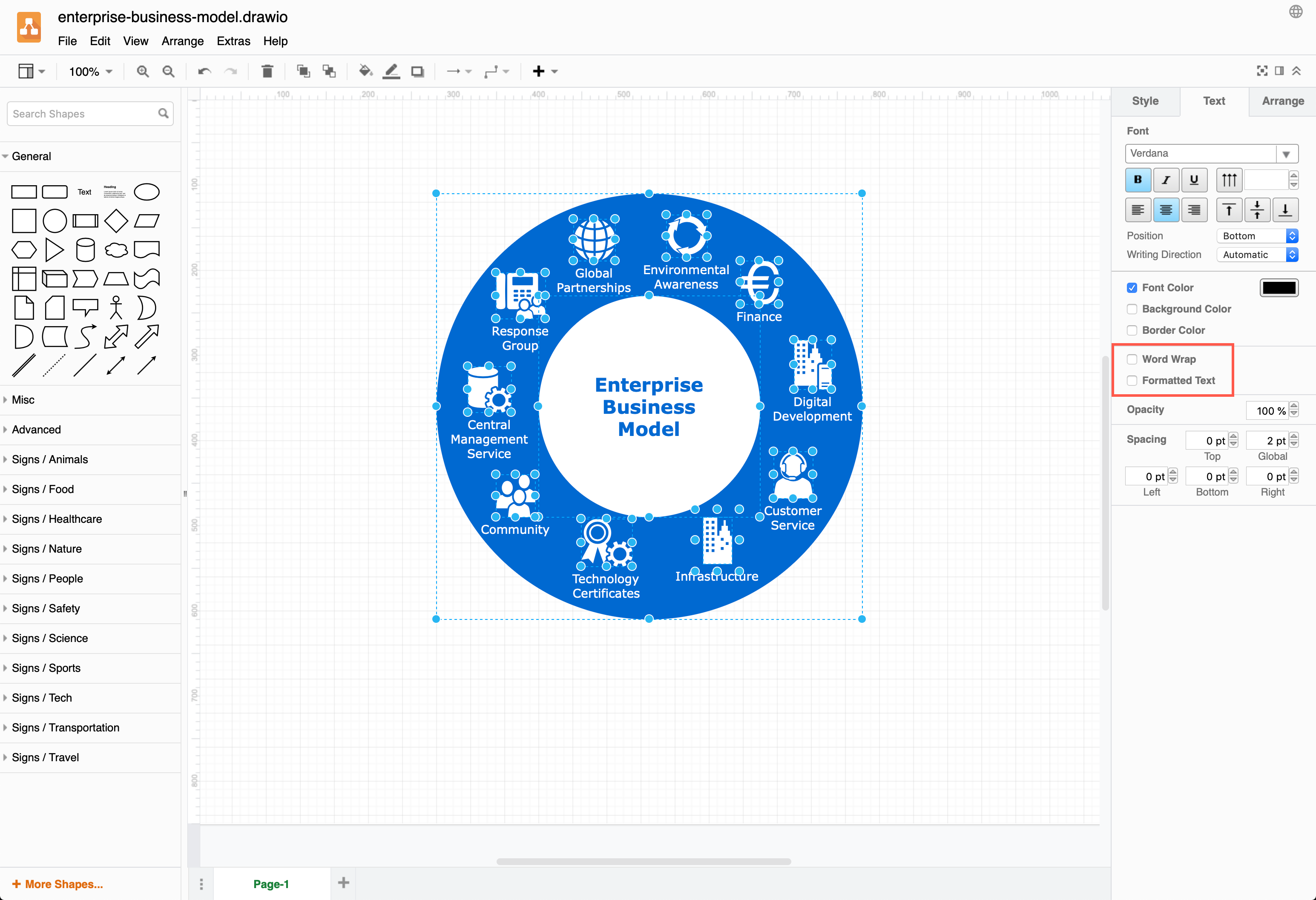
To make sure your SVG diagram displays correctly when embedding it in an online platform that does not support foreign objects in SVG files (like WordPress), disable Text Formatting and Word Wrap on all text elements in your diagram.
Tip: If your diagram has animated connectors, make sure you export it to a SVG file to preserve this animation.
Prepare your diagram for export
- Right-click on an empty spot of the drawing canvas, and click on Select All in the context menu to select everything in your diagram (or press
Ctrl+Aon Windows,Cmd+Aon MacOS). - In the Text tab of the format panel on the right, make sure the Formatted Text checkbox is deselected.
- Next, select all of the vertices in your diagram - right-click and choose Select Vertices (or press
Ctrl+Shift+Ion Windows,Cmd+Shift+Ion MacOS). - Again in the Text tab of the format panel, make sure that the Word Wrap checkbox is deselected.

Export your diagram to SVG
Your diagram is now ready to be exported to an SVG image.
- Click File > Export as > SVG.
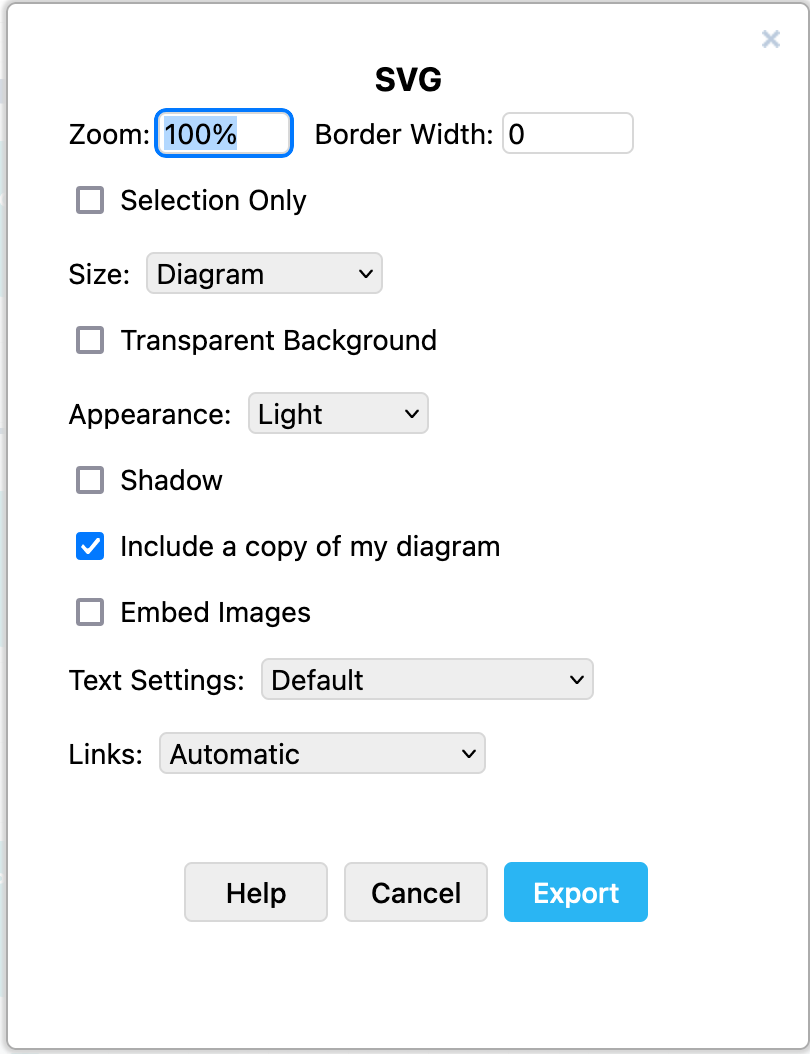
- A dialog with a number of options lets you customise how your diagram will be saved to an SVG image:
- Change the Zoom percentage.
- Use a Transparent Background instead of the default white background.
- If you have selected part of your diagram before exporting it as an SVG, you’ll be able to limit what is saved in the diagram as your Selection Only, and Crop the image to fit your selection.
- Add a Shadow to your diagram.
- Leave Include a copy of my diagram enabled if you want others to be able to import the SVG back into draw.io smoothly.
- Choose how formatted text labels should be output for older SVG viewers that don’t support SVG 1.1 - see the note below.
- Choose how Links behave by altering the setting in the list.

- When you have set the options you want, click Export and choose the location to which you want to save the SVG file.
Now you can add the SVG image version of your diagram to your webpage or blog post as you would a normal image file.
Note: SVG 1.1 and formatted text labels
draw.io and our free online editor exports SVG 1.1 by default. Some older SVG viewers have trouble when text contains a variety of formatting information.
Usually, a warning is embedded in the raw SVG data that only displays when your SVG viewer doesn’t support SVG 1.1. When exporting using the steps above, you can choose which Text Settings to use.
See our more recent post for more details about the Text Settings options for SVG export.