Publish a diagram as a link from Google Drive
Publishing a diagram that you have saved on Google Drive as a link makes it easy to share them with people on forums, via chat apps or by email.
There are two options for sharing diagrams as a link:
- File > Export as > URL encodes the entire diagram in a URL. This works for smaller diagrams, and is not limited to those saved on Google Drive.
- File > Publish > Link creates a shorter link to the diagram on your Google Drive account if this is where you have stored the diagram, and falls back to the longer exported URL as above if that fails.
Share diagrams stored on Google Drive as a links
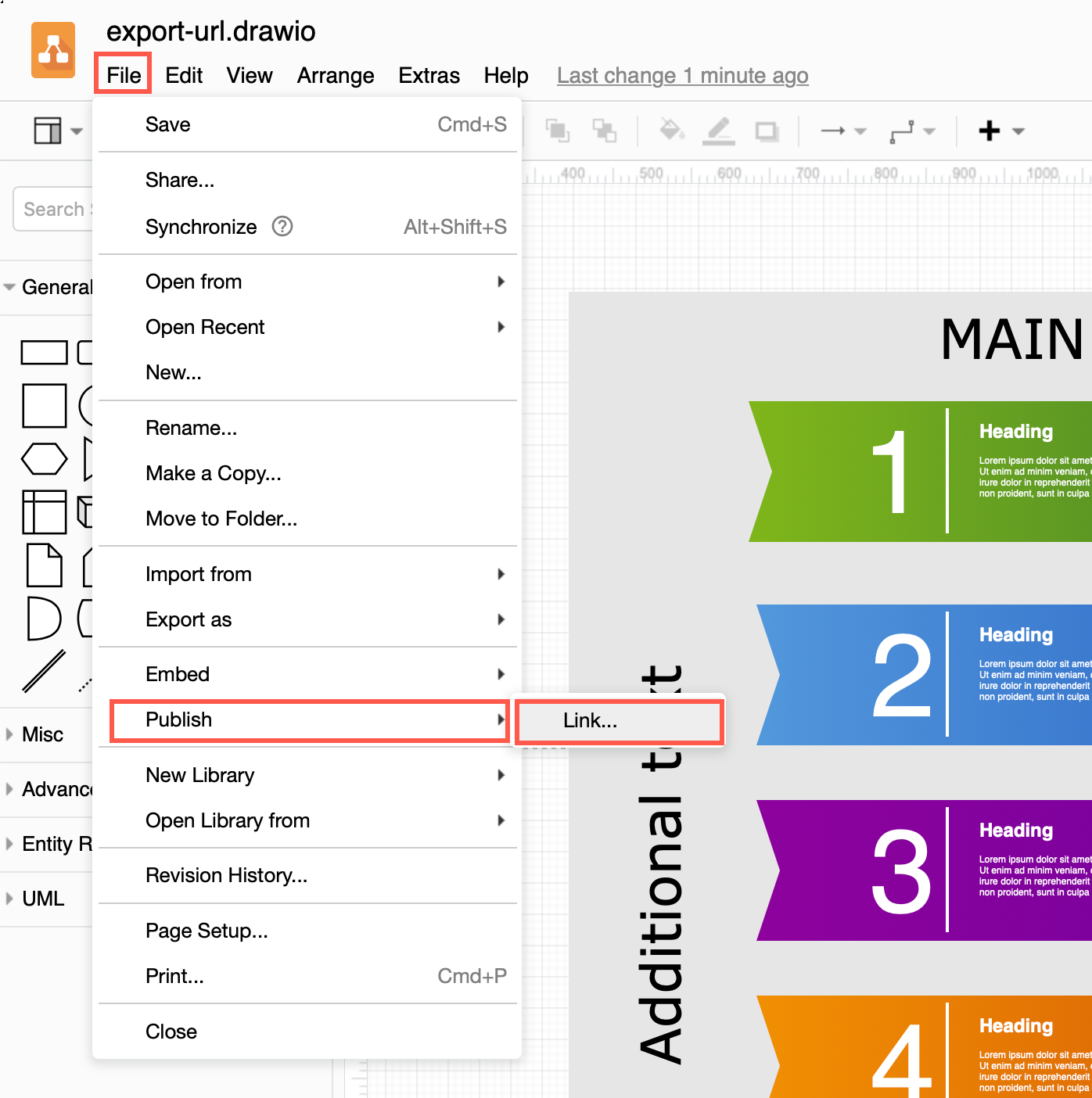
- Click File > Publish > Link.

- Click Check to see that you have set the diagram to be shared publicly on Google Drive before you try to publish it as a link. If it is not public, go to your Google Drive
- Click Done to return to the Publish Link dialog.
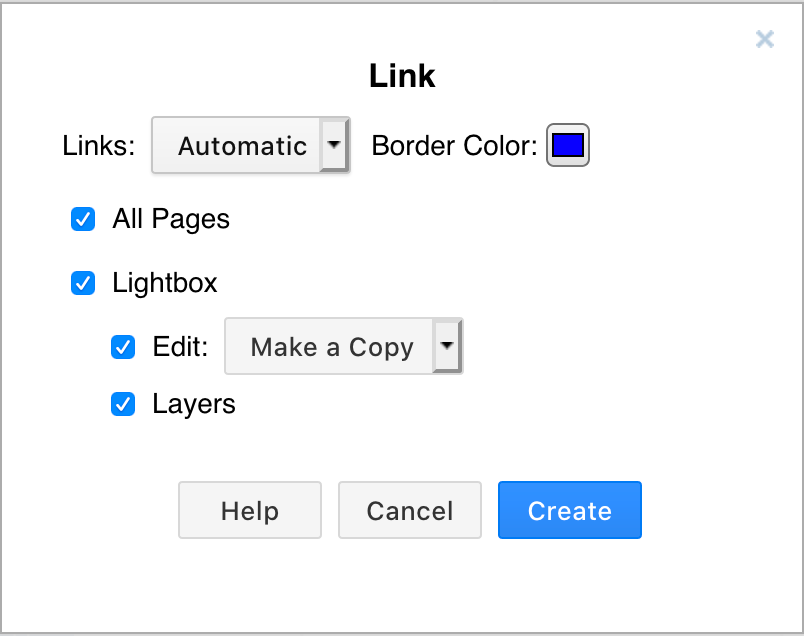
- You can now change the viewing options to set a different link colour, open your diagram in the editor instead of the lightbox, or change what is displayed when a viewer follows the link to your diagram. These options are similar to when you export the diagram as a URL.

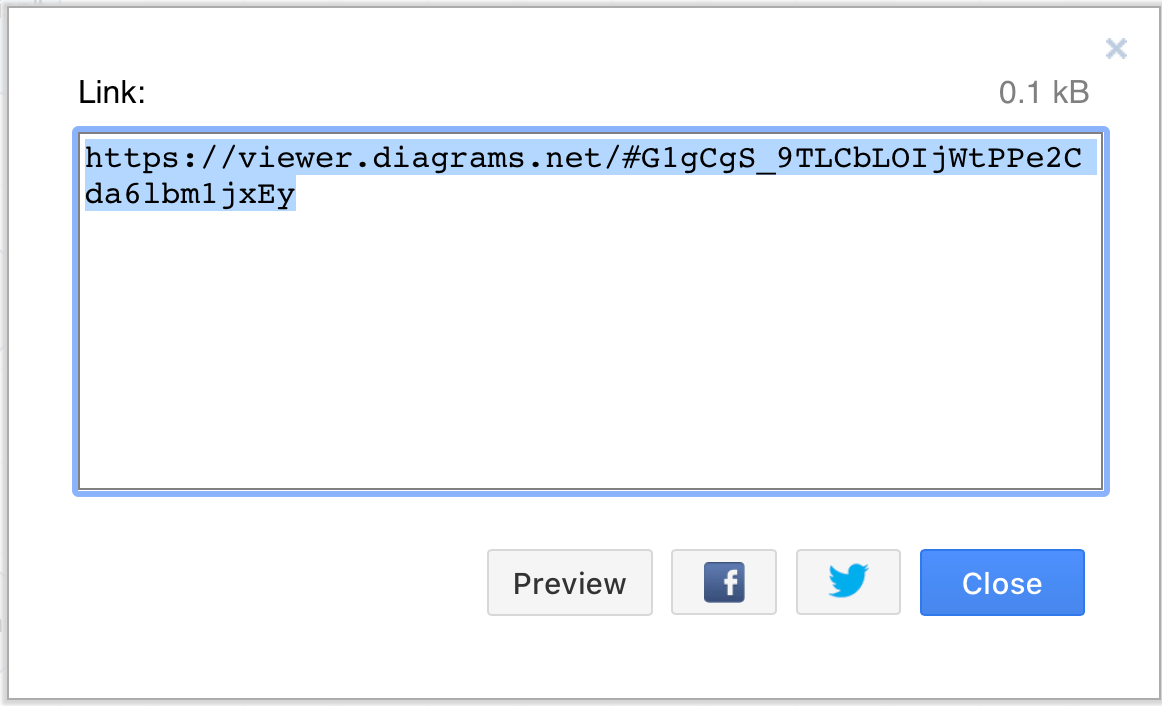
Tip: If you aren’t sure you have set the sharing permissions correctly, click on the Check link next to the Share button. - Finally, click Create. A dialog with the link will be displayed.

You can copy this into a chat message or email, or share it easily on Facebook or Twitter (this creates a new post in a new browser tab).